
Reglas del opt-in de WhatsApp: ¿qué es lo que cambia?
WhatsApp es una manera excelente de conectar con tus clientes, pero los últimos cambios en…

Resumen
En un mercado digital donde los clientes son cada vez más impacientes, una buena cohesión de la experiencia cliente (UX) es una herramienta esencial. Para muchas empresas pequeñas, un elemento crucial de esta experiencia es el Store Locator.
Convencer a clientes potenciales para que hagan el esfuerzo de desplazarse a una tienda es complicado, por lo que resulta fundamental simplificar el proceso de identificar cuál es la ubicación que más les conviene.
Un Store Locator eficiente y optimizado en términos de UX mejorará significativamente la experiencia de compra online de un consumidor. En este artículo hablaremos de cómo optimizar la experiencia de usuario del Store Locator y del user journey.
Trazar un esquema del user journey es un paso fundamental a la hora de optimizar la UX de un Store Locator. Un user journey bien diseñado para un Store Locator es simple, eficiente y relevante para las necesidades del usuario.
Cuando los diseñadores entienden perfectamente el user journey, los usuarios que visitan el sitio web encuetran la información que necesitan de manera rápida y sencilla, y pueden recibir las direcciones para ir a una tienda mediante un simple clic.
Te presentamos algunos consejos para optimizar el user journey:
El consejo Partoo
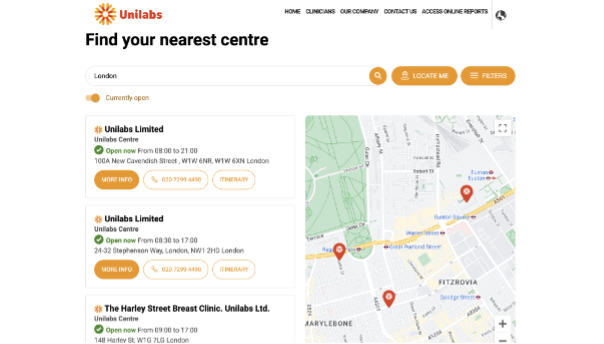
Diseña filtros optimizados – así los usuarios podrán filtrar los resultados de empresas por tipo de establecimiento, horarios de apertura y otros criterios.
Diseña filtros optimizados – así los usuarios podrán filtrar los resultados de empresas por tipo de establecimiento, horarios de apertura y otros criterios.

Al diseñar tu Store Locator, es importante tener en cuenta la usabilidad y la accesibilidad de la herramienta. La usabilidad se refiere a cómo de sencillo resulta a los usuarios navegar en tu página web. La accesibilidad se refiere a la medida en la que tus herramientas son útiles a todos los usuarios, incluidos aquéllos con alguna discapacidad.
Consejos para mejorar la accesibilidad:
El consejo Partoo
Proporciona accesos directos de teclado – por ejemplo, el tabulador para navegar en los campos de búsqueda. Así los usuarios podrán explorar tu Store Locator mediante su teclado, algo muy práctico para los clientes con movilidad reducida.
Proporciona accesos directos de teclado – por ejemplo, el tabulador para navegar en los campos de búsqueda. Así los usuarios podrán explorar tu Store Locator mediante su teclado, algo muy práctico para los clientes con movilidad reducida.
Para mejorar la accesibilidad:
Cuando los creadores tienen en cuenta la Search Engine Optimization (SEO) a la hora de plantear su diseño de UX, este campo ha originado el área de «Search Experience Optimization». Una SXO eficiente se dirige tanto a los motores de búsqueda como a los usuarios.
El SEO es el proceso de optimizar tu sitio web para que aparezca más arriba en las páginas de resultados de los motores de búsqueda (SERP), algo primordial a la hora de diseñar un Store Locator. Esto significa que cuando los internautas buscan palabras clave relacionadas con tu negocio, llegarán diectamente a la página de tu empresa.
Aquí te contamos algunos consejos para optimizar el SXO de tu Store Locator:

Mejorar la experiencia de usuario de un Store Locator significa dedicar especial atención a visiones y perspectivas específicas, incluyendo el diseño del user journey, la usabilidad, la accesibilidad y la optimización para los motores de búsqueda. Estos consejos te ayudarán a crear un Store Locator que ofrezca una experiencia de usuario excepcional y a aumentar la visibilidad y el tráfico de tu sitio de e-commerce. ¿Te gustaría que un experto analizara la página web de tu empresa? Ponte en contacto con nuestro equipo.
¿Quieres desarrollar tu negocio en Internet de forma sencilla? ¡Es posible con Partoo!
Nuestros mejores artículos y guías prácticas directamente en la bandeja de entrada de tu email una vez al mes