
Google I/O 2025 : Explorer l’avenir de la Search et du marketing pilotés par l’IA
L’édition 2025 de Google I/O a une fois de plus éclairé la voie sur l’avenir…

Sommaire
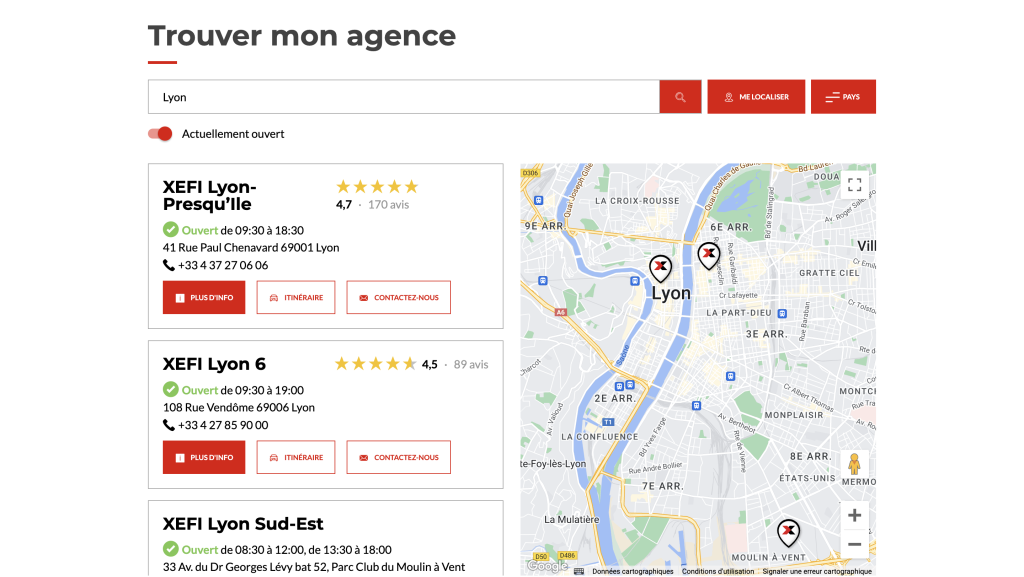
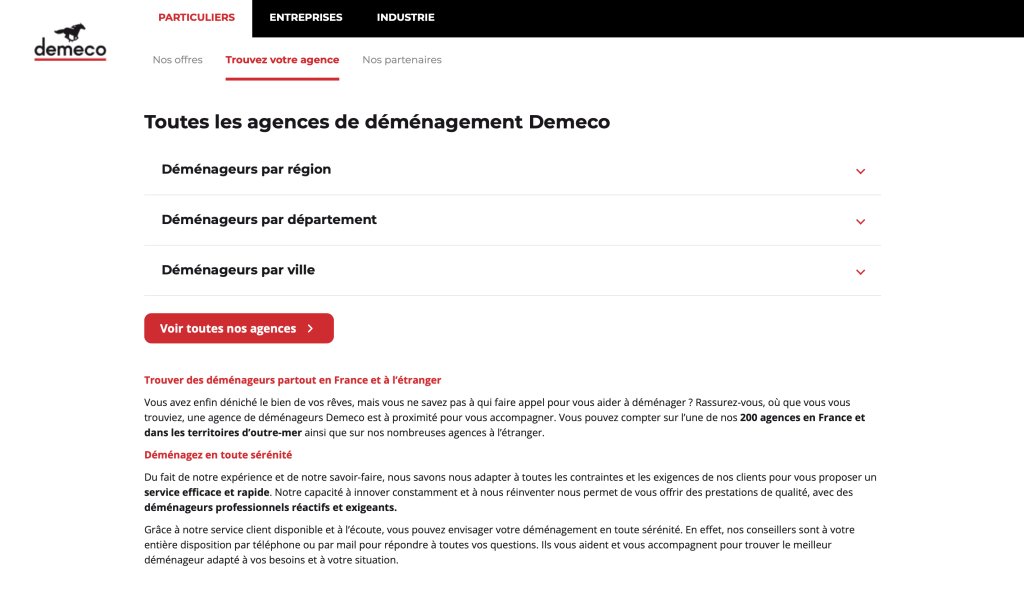
Dans un marché numérique où les clients sont impatients, une bonne compréhension de l’expérience utilisateur (UX) est un outil essentiel pour les entreprises de vente au détail. Pour de nombreuses entreprises de vente au détail, un élément clé de cette expérience est le Store Locator (« localisateur de magasins » en Français).
Il est difficile de convaincre les clients de faire l’effort de se rendre dans un magasin, et c’est donc essentiel de simplifier le processus d’identification de leur emplacement idéal.
Un Store Locator réussi et optimisé pour l’UX améliorera considérablement l’expérience d’achat en ligne d’un utilisateur. Dans cet article, nous allons explorer comment optimiser l’UX du Store Locator, ainsi que le parcours utilisateur.
La cartographie du parcours utilisateur est une étape cruciale dans l’optimisation de l’UX d’un Store Locator. Un parcours utilisateur bien conçu est simple, efficace et adapté aux besoins des différents prospects.
Lorsque les équipes produit et design comprennent parfaitement le parcours utilisateur, les visiteurs du site Web peuvent trouver les informations dont ils ont besoin rapidement et facilement, et ils peuvent obtenir l’itinéraire vers le magasin en un seul clic.
Voici quelques conseils pour optimiser le parcours utilisateur :

Lors de la conception de votre Store Locator, il est important de tenir compte de l’ergonomie et de l’accessibilité de l’outil. L’ergonomie fait référence à la facilité avec laquelle les utilisateurs peuvent naviguer votre site. L’accessibilité fait référence à la mesure dans laquelle vos outils sont accessibles à tous les internautes, y compris les personnes handicapées.
Quelques conseils pour améliorer l’ergonomie :
Pour renforcer l’accessibilité :
Lorsque les créateurs prennent en compte l’optimisation pour les moteurs de recherche (SEO) dans leur approche de la conception UX, ce domaine a donné naissance au domaine spécifique de « l’optimisation de l’expérience de recherche » (SXO). Un SXO efficace cible à la fois les moteurs de recherche et les utilisateurs.
Le SEO est le processus d’optimisation de votre site Web afin qu’il se classe plus haut dans les moteurs de recherche. Ce point est crucial lors de la conception d’un Store Locator. Cela signifie que lorsque les internautes recherchent des mots-clés liés à votre entreprise, ils apparaîtront directement sur la page désignée de votre magasin.
Voici quelques conseils pour optimiser le SXO de votre Store Locator :

Améliorer l’expérience utilisateur d’un Store Locator signifie accorder une attention particulière à des détails et à des perspectives spécifiques, notamment la conception du parcours utilisateur, la convivialité, l’accessibilité et l’optimisation pour les moteurs de recherche. En suivant ces conseils, vous pouvez créer un Store Locator qui offre une expérience utilisateur exceptionnelle et augmente la visibilité et le trafic de votre site Web. Vous souhaitez obtenir un diagnostic d’expert du site Web de votre entreprise ? Contactez-nous dès aujourd’hui.
Développer facilement votre activité avec Internet ? C’est possible grâce à Partoo !
Notre outil gratuit analyse votre fiche d’établissement Google et vous donne des conseils d’optimisation personnalisés !
Nos meilleurs articles et guides pratiques dans votre boîte mail une fois par mois